Le hero header vous connaissez ? C’est la partie haute de votre page d’accueil, celle que les visiteurs voient en premier lorsqu’ils arrivent sur votre site. Quels sont les éléments indispensables à mettre dans le hero header ? Quelle doit être sa taille ? Faut-il privilégier une photo, ou plutôt un élément graphique ? Découvrez les secrets du hero header et mettez à profit tout son potentiel.
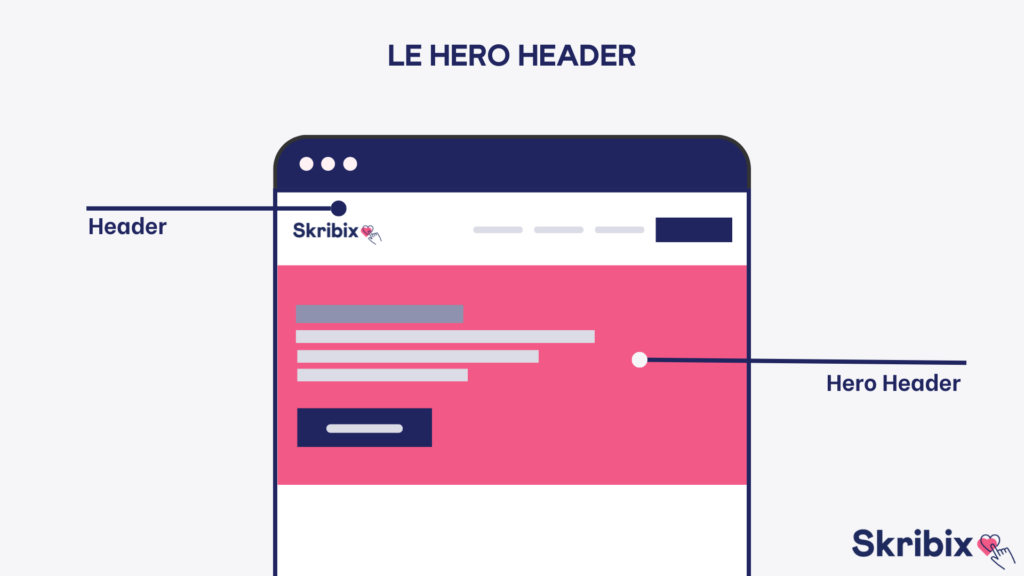
Comment reconnait-on un hero header ?
Le hero header est un bandeau large en haut de page d’accueil d’un site web ou d’un blog. Le web design parle de bannière web, de section en-tête, de carrousel. Le hero header peut être une photo qui prend toute la largeur des pages, en couleurs ou noir et blanc. Parfois, le hero header contient une boucle vidéo de quelques secondes. Le hero header est toujours première image que les visiteurs, le client, rencontrent sur un site ou un blog.
Définition du hero header
Le hero header répond à des règles de création web design assez strictes, mais ça n’empêche pas la créativité ! Que ce soit pour un blog ou pour un site ecommerce, le hero header a une fonction d’accroche cruciale (effet WOW)tout en favorisant le travail du branding.

Le hero header : machine à collecter les clics
Le hero header a un design qui répond à des logiques de lecture d’images, d’analyse visuelle, spécifiques au cerveau humain. En parallèle, le hero header répond à une charte graphique d’entreprise. Concrètement, le hero header peut être :
- un personnage réaliste ;
- une photo abstraite ;
- un patchwork de photos ;
- une vidéo corporate ;
- une image vectorielle (tendance).
Fonction d’un hero header pour un site ou un blog
Une des fonctions du hero header est la déclinaison du branding de la page d’accueil aux autres pages d’un site web. Le hero header incarne, et porte les informations de personnalité de votre boutique, de votre blog, à travers les contenus mis en ligne sur le site. Fil rouge, c’est un modèle de story telling que votre projet raconte. Au hero header, on dévolue la fonction de créer un lien entre un univers graphique et un contenu éditorial (valeurs, informations essentielles sur l’entreprise).
Quelles sont les mensurations du hero header ?
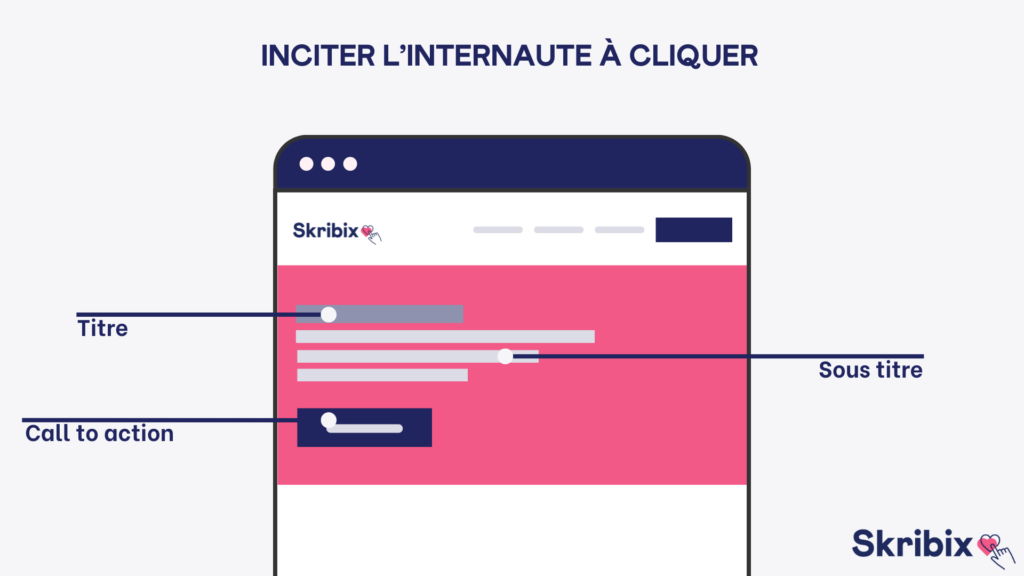
En général, le hero header est une large section de haut de page, qui occupe tout l’écran des smartphones ou des ordinateurs des visiteurs. S’il existe un modèle, celui-ci comprend la notion de bandeau large, plutôt neutre, contenant un titre, un sous-titre, et un CTA (call to action). Détaillons 5 éléments de hero header.
1 – Titre à l’écran grâce au hero header
Votre hero header a pour objectif de valoriser votre marque. Le nom doit y figurer, pour que le visiteur l’associe à l’image ou la vidéo valorisante que vous mettrez dans votre barre ou votre bandeau hero header. Avec votre marque, pensez à inclure un titre, en soignant la typographie, sa couleur. L’effet produit par un modèle de lettrage est souvent sous-estimé, à tort.
2 – Destination sous-titre avec un hero header
Le sous-titre est aussi fondamental que le titre avec les heros headers. Pratique, ça permet de développer un slogan associé à votre marque. Les thèmes de sites sont nombreux, de la santé à la tech, en passant par le prêt-à-porter ou le bricolage. Pour le vôtre, réfléchissez en termes d’affichage mobile ou tablette. La ligne esthétique des caractères doit faciliter la lecture, quelle que soit la dimension de l’écran.
3 – Tic-tac : Le visuel, vidéos ou photos ?
Vous avez le choix entre plusieurs éléments pour votre bannière web, mais le temps de chargement joue un rôle dans la fréquentation d’un blog. Le poids d’une page de destination doit être léger. Le site alioze.com a compilé les statistiques 2020 du web : en ecommerce, le temps de chargement est fatal. 6 secondes pour charger, c’est 50 % de conversion en moins. 40 % des internautes quittent un site web si le chargement prend plus de 3 secondes.
4 – Image vectorielle et hero header : kezako ?
Photos et vidéos couleurs sont des images matricielles qui freinent le chargement des pages. La tendance est aux images vectorielles, lisez cette explication de la différence entre image vectorielle et matricielle. Les images représentent 53 % du poids des pages web. Les images matricielles de hero header pour desktop se chargent trop lentement sur mobile (recalcul des données), occasionnant :
- rendu dégradé ;
- allongement du temps d’affichage ;
- baisse de qualité de l’expérience utilisateur.
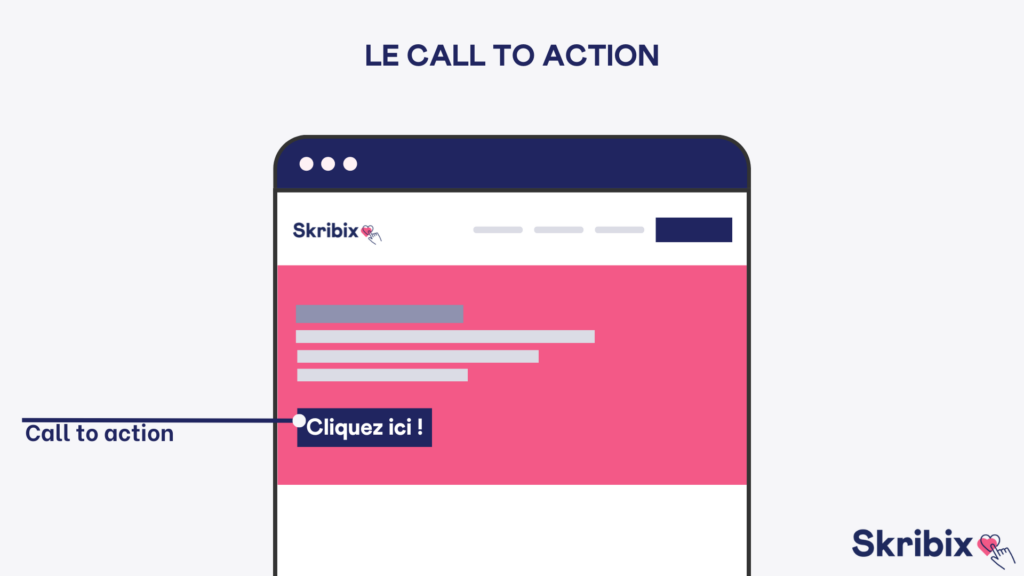
5 – Au menu du hero header : le call to action !
Un hero header surdimensionné prenant toute la page, une bannière de haut de page de destination sont l’occasion de jouer avec :
- les couleurs ;
- l’animation ;
- l’identification au personnage.
Le hero header est un conteneur parfait pour bon call to action : en savoir plus, ouvrir un compte, demander un devis. Le hero header optimise l’UX writing de votre site.

Plus-value d’un hero header bien construit en 4 points
Le hero header a pour objectif d’apporter une expérience agréable aux utilisateurs dès leur arrivée sur le site. Les règles du web sont impitoyables : la navigation et l’utilisation font que vous n’avez que quelques secondes pour accrocher l’attention des visiteurs. Voyons ce qui compose cette expérience et cette plus-value du hero header.
1 – Collecter des visiteurs en 50 millisecondes
Logo, titre, nom de marque, photos, les heros header ont pour mission de collecter les visiteurs. Le hero header se situe en haut de page, c’est LE contenu qu’un visiteur voit en premier quand la page se charge. Trois études sur le comportement des internautes indiquent que votre page d’accueil n’a que 50 ms pour capter l’attention, c’est peu.
2 – Impliquer les internautes dès la page d’accueil
Compte tenu du temps imparti aux landing pages pour susciter la curiosité des internautes, le hero header est un acteur central dans la dramaturgie numérique. Son contenu doit créer la soif de recherche d’éléments et d’informations. La navigation internet obéit à des règles strictes : c’est au prix d’une grande exigence en web design que vous parviendrez à impliquer les internautes. Leur regard sur le hero header est votre levier.
3 – Apporter des preuves de proposition de valeur
Votre page de destination a peu de temp, les internautes ne sont disponibles que quelques secondes pour scroller votre page. C’est encore plus vrai quand ils utilisent leur mobile ou leur tablette. Le travail du web designeur est central : le hero header doit apporter une réponse immédiate à la recherche. L’utilisation de votre page est bon signe, le hero header doit faciliter la compréhension des contenus du reste de la page et de la proposition de valeur.
4 – Enclencher la conversion des internautes en client
Quand l’image utilisée dans le hero header suit la ligne graphique et éditoriale du reste de votre site web, vous gagnez des points. Mais le plus important et de susciter, chez l’internaute, une réaction émotionnelle puissante. Dans la bannière, l’émotion doit cependant rester au service de votre proposition de valeur. L’objectif est d’inciter l’internaute à cliquer sur le menu, pour en savoir plus, et peut être, devenir votre client.

6 conseils de création et d’utilisation d’un hero header
Les web designers talentueux et disponibles sont rares, et leurs prestations ont un certain prix (400 €/jour). Vous pouvez vous lancer, si votre CMS est WordPress, dans la création de votre propre hero header en utilisant un modèle de visuel de votre propre banque de données ou un plugin. Suivez nos 6 conseils, vous économiserez sur le prix et obtiendrez un vrai résultat.
1 – Votre hero header est un grand visuel pleine largeur
La pleine largeur produit un effet visuel percutant sur un visiteur en pleine navigation. Le visuel (le plus souvent en couleur) occupe une section au-dessus des éléments de défilement. C’est à ce prix que vous captez l’attention et faites forte impression auprès des curieux.
2 – Votre hero header est un visuel statique
L’analyse de la capacité d’attention des utilisateurs pousse à éviter les utilisations de mouvements pour un hero header. Le visuel a pour but d’attirer l’attention, il produit une ambiance (par des couleurs apaisantes ou vives), mais ne doit pas perturber la lecture de l’information essentielle (call to action, proposition de valeur).
3 – Évitez la couleur des éléments de branding de votre hero header
La bannière, la section hero header est un modèle minimaliste. Collecter les internautes, sauvegarder leur attention demande des efforts de recherche. Une des règles est l’élimination de la couleur pour l’affichage du logo ou de la marque. L’idée est d’éviter que le logo entre en concurrence avec la couleur du hero header. Pour mieux comprendre, lisez notre article sur les 7 règles d’ergonomie pour faciliter la lecture des contenus numériques.
4 – Utilisation de votre hero header : créez l’émotion
Photos, visuels vectorisés, vidéos, le hero header est un carrousel en équilibre entre le rationnel et l’émotionnel. L’objectif est de capter l’attention tout en délivrant les infos essentielles. Susciter l’émotion qui correspond le mieux à votre service va renforcer l’implication des visiteurs, en faire des internautes plus disponibles.
5 – Votre hero header est une section de contextualisation
Le hero header vous permet de contextualiser votre proposition de valeur. Les éléments qui s’y trouvent différencient votre site web, et génèrent des avis positifs. Notre conseil : intégrez des symboles simples, des graphiques pour attirer l’attention et créer un souvenir durable. L’internaute doit identifier rapidement ce qu’il trouve dans votre boutique en ligne.
6 – Le texte de votre hero header vise aussi les robots
La conception d’un hero header qui favorise le référencement évite d’inscrire le texte directement dans la bannière. Utilisez un outil spécifique, par exemple, sur WordPress, le plugin Smart Slider. Votre objectif est de rendre intelligibles vos infos par les moteurs de recherche, ne les oubliez pas, même s’ils n’ont pas d’émotions.
Conclusion à propos du hero header
Vous ne savez pas comment vous y prendre avec le hero header ? Consultez les sites de conception web, vous y trouverez de nombreux exemples de hero header. Inspirez-vous des grandes marques, Paypal, Apple, Spotify, passés maitres en hero header. Si vous souhaitez consulter d’autres articles sur la rédaction web, le référencement, n’hésitez pas à lire les articles du blog Skribix, vous y trouverez des réponses utiles à votre business.